FirefoxのuserChrome.cssのカスタマイズについて、「タブバーを消す」を例に流れを解説していきます。自分で好きなところをカスタマイズできるようになりたい人向けです。カスタマイズに応用して頂ければと思います。
手っ取り早く結果だけ知りたい方は「userChrome.cssに記述する」の項目をご覧ください。
以下の記事ではタブバーではなく「タブを消す」手法を取っていますので、タブバーは残ります。この記事では「タブバー自体」を消します。

userChrome.cssについては下の記事で。

カスタマイズ箇所を探る
browser.xulを開く
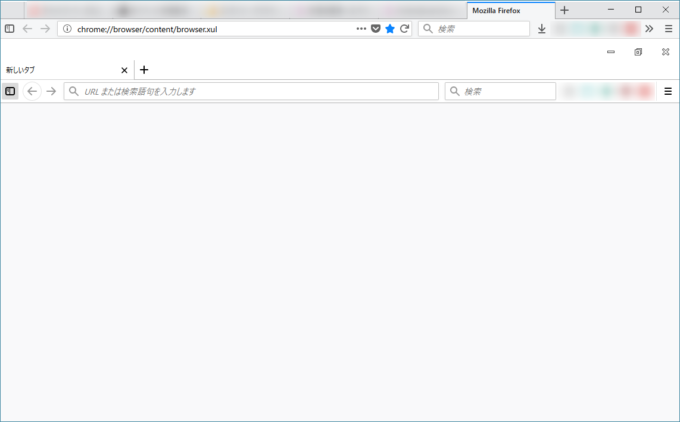
まず、chrome://browser/content/browser.xulをFirefoxで開いて見てください。
 Firefoxの中に空っぽのFirefoxが現れたと思います。
Firefoxの中に空っぽのFirefoxが現れたと思います。
FirefoxのUIがCSSにより管理されていることは別記事で述べた通りですが、このbrowser.xulを用いて、カスタマイズしたい箇所について探っていきます。
開発ツールで見る
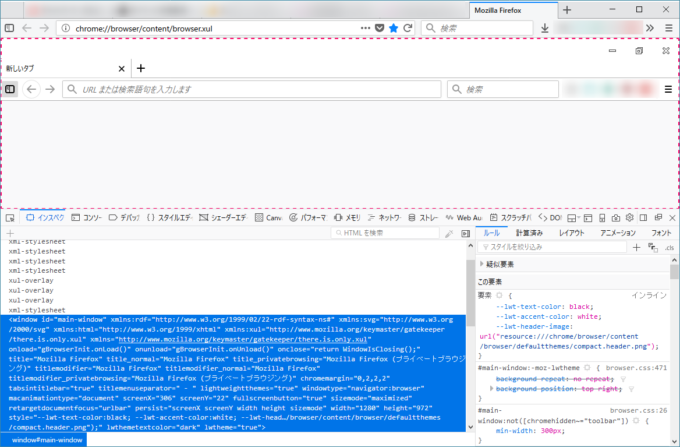
browser.xulを開いた状態で、F12キーを押してください。(または右クリックから「要素を調査」、または「ツール」→「ウェブ開発」→「インスペクター」を選択)
 すると、XULのコードと、選択箇所のCSSコードが現れます。
すると、XULのコードと、選択箇所のCSSコードが現れます。
さらに左側のコードにマウスオーバーすると、その部分が司っている領域を赤破線で示してくれます。これを活用して、タブバーの描画部分を探っていきましょう。
階層を下りつつ探る
「インスペクター」に表示されている左側のコードの上でマウスを滑らせていると、赤破線が切り替わっていくことにお気づきかと思います。
コードは階層型になっているため、大きい要素から順に書かれています。この中から、タブバーが含まれている赤破線領域の箇所を探します。
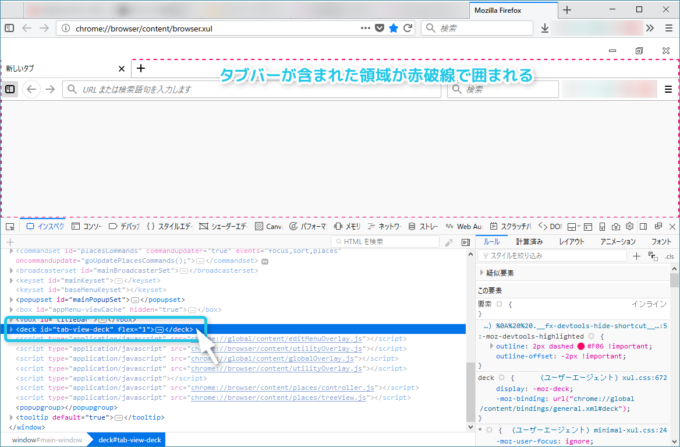
マウスを動かしていると、
<deck id=”tab-view-deck” flex=”1″>
という部分にマウスカーソルを置いたときに、タブバーが含まれた領域が赤破線で囲まれていることが分かります。
 つまり、deck#tab-view-deckの中、下の階層にタブバーがいます。画面下部のパンくずリストを見ると階層が分かりやすいです。
つまり、deck#tab-view-deckの中、下の階層にタブバーがいます。画面下部のパンくずリストを見ると階層が分かりやすいです。
ここで、<deck id=”tab-view-deck” flex=”1″>の左側にある三角形のマークをクリックしてください。さらに下の階層が現れます。
この中からさらに、タブバーが含まれている領域を探し、三角形のマークをクリックして階層を下っていってください。
すると、タブバーだけが赤破線で囲まれるようになるコードが見つかります。パンくずリストで言うと以下の通りです。
toolbar#TabsToolbar.customization-target
に対してCSSを記述していきます。
詳しく知りたい方はこちらへどうぞ。
userChrome.cssに記述する
さて、タブバーの描画は
toolbar#TabsToolbar.customization-target
にて行われていることが分かりました。
今回はこれを消し去りたいので、こいつに対してvisibility: collapse;を適用してやります。visibilityは表示/非表示を指定でき、collapseは行や列を詰めて表示する働きをします。
書き方としては以下の通りです。
/* タブバーを消す */
toolbar#TabsToolbar.customization-target {
visibility: collapse;
}
Firefoxを再起動して反映させると、タブバーが綺麗さっぱり無くなっていると思います。
あとはサイドバーにタブツリーを表示させるとか、お好きにどうぞ。
補足
リアルタイムプレビュー
開発ツールで開いたとき、右側に表示されるコードに対して直接コードを加筆修正することができるので、どんな表示になるかプレビューを行うことができます。
タブバーを消す例だと、#TabsToolbarにvisibility: collapse;を追記することでタブバーが消えることを確認できます。
反映されないときは、!importantを付け加えて、
visibility: collapse!important;
などとすると反映されたりします。
サイドバー等について
browser.xulで開いた時、「サイドバーが無いやん」と思わなかったでしょうか。実は、サイドバーは非表示にされています。
開発ツールの「HTMLを検索」と書かれたところに「#sidebar」と入力して検索すると、文字色が薄くなっている
<browser id=”sidebar” ~>
という文にぶち当たります。こいつの上の階層を見ていくと、
<vbox id=”sidebar-box” ~>
のところで、hidden=”true”と書かれています。こいつをダブルクリックすると内容を書き換えることができますので、hidden=”false”と書き換えてみてください。サイドバーが現れます。
これで、サイドバーヘッダーがsidebarheader#sidebar-headerであること、サイドバーの×ボタンがtoolbarbuttom#sidebar-closeであること等が分かりやすくなります。
または、ブラウザーツールボックスを活用してください。
ブラウザーツールボックス
ブラウザツールボックスを使えば、今表示されているFirefoxに対して、browser.xulのようなことが出来ます。
開発ツールの設定にある詳細設定から、「ブラウザーとアドオンのデバッガーを有効化」と「リモートデバッガーを有効化」にチェックを入れて、右上の「三」マークの「ウェブ開発」から「ブラウザーツールボックス」を選択してください。
これにより、browser.xulではいじれなかった部分を見ることができるようになります。
右クリックメニューをみたい場合は、ブラウザーツールボックスウィンドウの右上にある「田」みたいなマークの「ポップアップが自動的に隠れないようにします」を選択しておくと、右クリックメニューなどのポップアップが閉じられないようになります。
おわりに
こんな感じで、簡単なカスタマイズならある程度できるようになるかと思います。
CSSについては様々な解説サイトがありますので、Firefox上でやりたい箇所を探し当てたら「やりたいこと」のCSSをぐぐってみてください。




コメント
有益な情報を提供いただき感謝いたします。
実は自動車の事故で左手を不自由にしてしまい、今では以前のようにキーボードが上手く操作できません。
なのでファイアーフォックスでコピペをしようとすると いつも Ctrl+B のサイドバーが開いてしまい困っていました。
どこのサイトもサイドバーの使い方は載っているんですが、逆に無効化する方法をズ~と探していました。
この機に他のカスタマイズも勉強させて頂きます。
ありがとう御座いました。