InstantWPとBackWPupを使ったローカル環境の構築方法は以前に紹介しましたが、今回はLocal by FlywheelとAll-in-One WP Migrationを使ってローカル環境を構築し、Bracketsでライブプレビューするまでの流れをご紹介します。
本来、内容ごとに記事を分割すべきなのでしょうが、過去に似たようなことをやっていることもあり、ひとつの記事にまとめたいと思います。
Local by Flywheelの準備
ダウンロード
Local by Flywheelからダウンロードすることができます。

FREE DOWNLOADと書かれたボタンをクリックしてください。
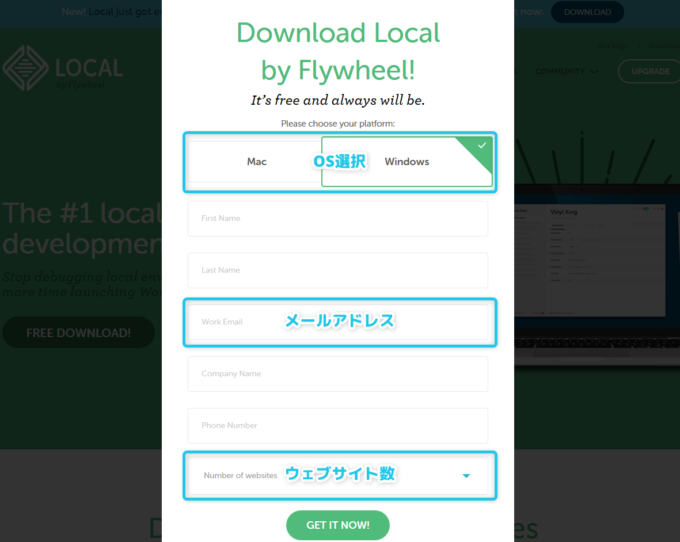
OS選択とメールアドレス、ウェブサイト数が必須項目です。自分の情報を入力できたら、GET IT NOW!をクリックしてインストーラをダウンロードして、Local by Flywheelをインストールしてください。

インストール
Local by Flywheelをインストールし、起動すると環境の構築が始まります。VirtualBoxがない環境であれば、自動で導入できますので、LET’S GO!を押して環境構築を開始してください。構築の過程でPCの再起動が必要になる場合がありますので他に作業中の場合は注意してください。
ローカル環境作成
ウィンドウ左下の「+」ボタンか、画面中央の「+ CREATE A NEW SITE」から、ローカル環境の作成に進むことができます。
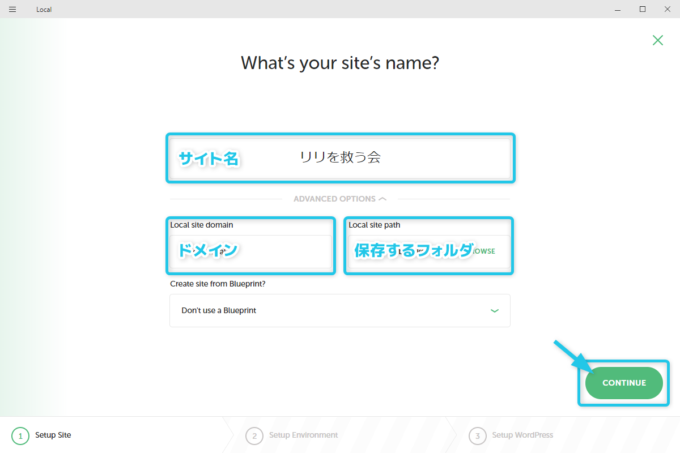
サイト名の設定
まずはサイト名の設定です。サイト名とドメイン(saveriri.localなど)、環境を保存する場所のフォルダ指定をして、CONTINUEを押してください。

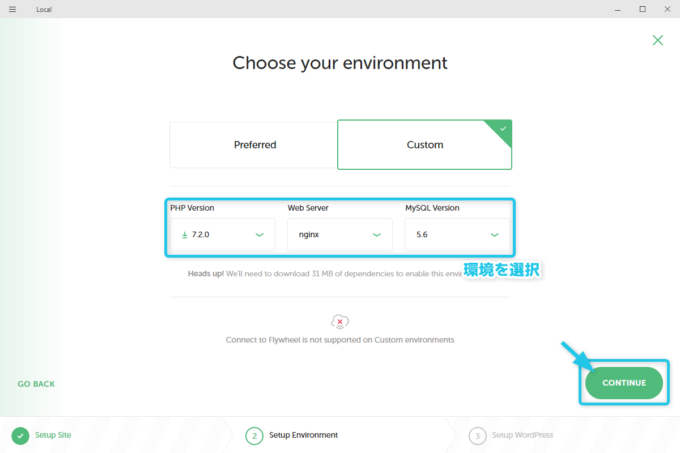
環境の選択
続いて、環境の選択です。Customを選ぶと、PHPのバージョン、サーバ(Apacheかnginx)、MySQLのバージョンを選択できます。自身のサイトの環境に近いものを選ぶと良いかと思います。こだわりが無ければPreferredを選択してください。CONTINUEで次に進みます。

WordPressの初期設定
WordPressのユーザ名、パスワード、メールアドレスを入力してください。ローカル環境なので、ユーザ名とパスワードは「admin」など覚えやすいもので良いと思います。ADD SITEでローカル環境のWordPressサイトが作成されます。

構築完了
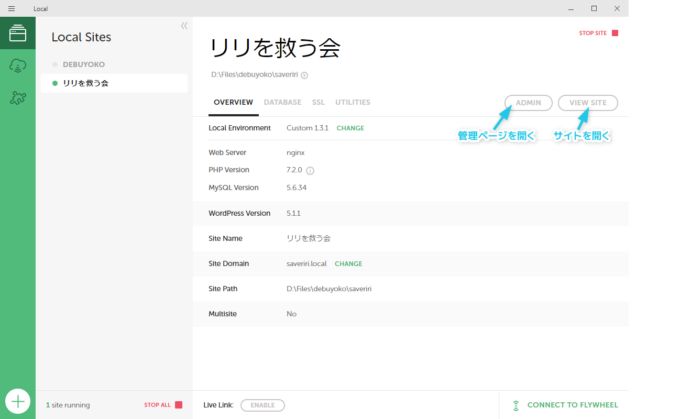
作成したサイトがメニューに表示されます。左メニューのサイト名に緑色のマークがついていれば、仮想サーバ上でWordPressが動いている状態となっています。
サイトが動作している状態で、ADMINをクリックするとWordPressの管理画面が開きます。先ほど設定したユーザ名とパスワードでログインできます。VIEW SITEをクリックするとサイトが開きます。
All-in-One WP Migrationで本番環境をコピー
All-in-One WP MigrationはWordPressの記事、メディアファイル、プラグイン、データベース等をまとめてダウンロードできるプラグインです。これを使って、本番環境のWordPressサイトをローカルにコピーします。
本番環境とローカル環境、どちらのWordPressにもAll-in-One WP Migrationを導入しておいてください。
サイトのエクスポート
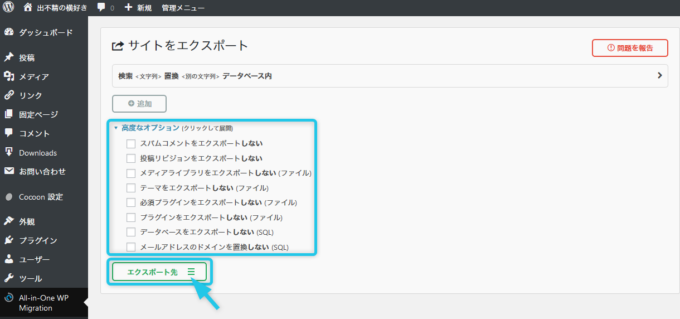
まずは本番環境の方で、サイトのエクスポートをします。
高度なオプションから、エクスポートしないデータを選ぶことができます。スパムコメントなど、不要なものはチェックを入れてください。エクスポート先をクリックすると、サイトのエクスポートができます。

エクスポート先として、オンラインストレージが選べますが、ここでは「ファイル」を選択してローカルに保存します。エクスポート先を選ぶとデータの圧縮が始まります。圧縮完了後にダウンロードボタンが表示されるので、クリックして保存してください。

サイトのインポート
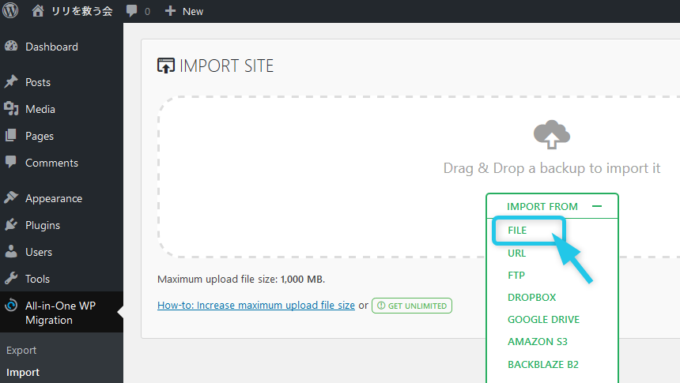
続いてローカル環境サイト側での作業となります。
IMPORT FROMを選択すると、インポート元を選択できます。FILEを選択して、先ほどエクスポートしたファイルを選択してください。

ユーザ名とパスワードを変更する
データベースをインポートしているので、ユーザ名とパスワードが本番環境のものに置き換わっています。このままで良いのであれば処置は不要ですが、admin等にしたい方はDBを編集してください。
Local by FlyWheelのDATABASEからADMINERを選択すると、データベース管理ツール「Adminer」にアクセスできます。

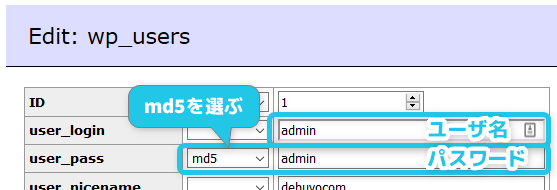
Adminerが開いたら、wp_usersを選ぶと詳細画面に遷移します。Select dataを選択するとユーザ名が書かれた箇所がありますので、その行先頭のeditを選んでください。

Edit画面のuser_loginはユーザ名、user_passはmd5を選択してパスワードを記入してください。ここで記入したものが、ローカル環境WordPressのログイン情報になります。入力欄下にあるsaveを押すと反映されます。

不要なWordpressの設定を無効にしておく
ローカル環境ですので、セキュリティ関係やバックアップ用などのプラグインが不要となります。適宜ローカル環境WordPressのプラグインは無効にしておきましょう。
広告やアクセス解析のコードも取り除いておくとベターです。
表示を確認する
Local by FlywheelからVIEW SITEを選ぶか、ブラウザ上でローカルサイトのURL(ほにゃらら.localなど)を入力して表示を確認してください。
Bracketsでライブプレビューする
Bracketsを使ってCSSの編集をリアルタイムにプレビューします。いわゆるライブプレビュー機能です。Bracketsの導入については過去の記事を参考にしてください。ライブプレビューにはBracketsとGoogle Chromeが必要です。
フォルダを開く
Bracketsのファイル→フォルダを開くから、ローカル環境WordPressのフォルダ\app\publicフォルダを選択してください。
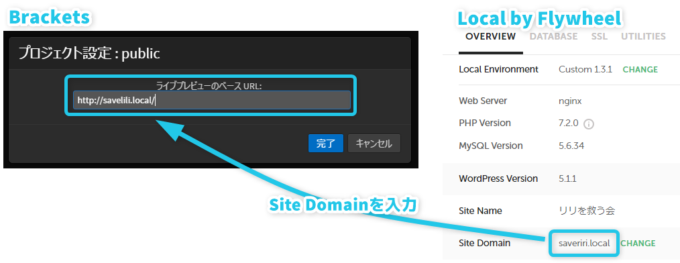
URLの設定
Bracketsのファイル→プロジェクト設定からLocal by Flywheelで設定したURL(サイトドメイン)を入力してください。その際、http://サイトドメインの形になるようにしてください。

ライブプレビューする
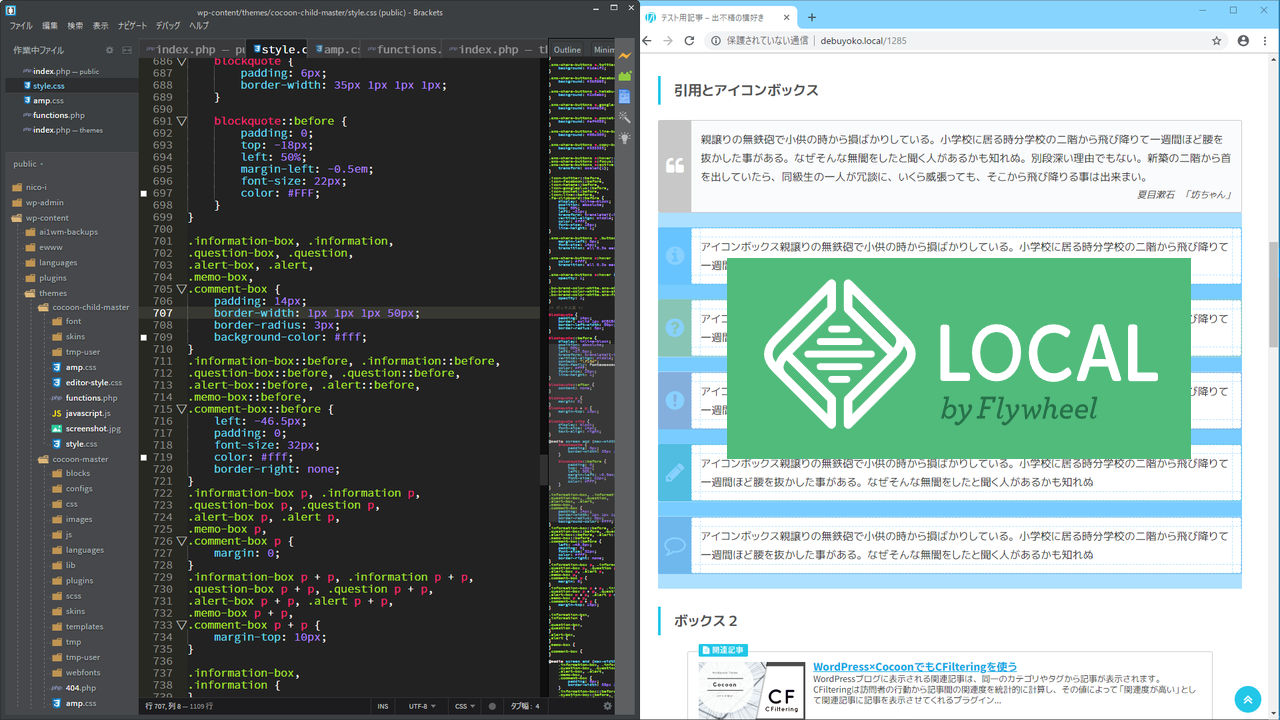
準備は整いました。publicフォルダ直下にあるindex.phpをBracketsで開き、画面右のイナズママークかファイル→ライブプレビューを選択してください。
Chromeが起動し、ローカルサイトが表示されます。その後、 編集したいcssファイル等を開いて編集すると、リアルタイムでプレビューすることができます。

おわりん






コメント
興味深く拝見させて頂き、同環境を構築しようと奮闘させて頂いている初心者です。
一点だけ質問しても良いでしょうか。
\app\public\wp-content\publicをbracketsで開くとの事ですが、wp-content下にpublicフォルダ
が見当たらないのですが、その場合の対応はどのようにすれば良いでしょうか?
誤記でした、ありがとうございます。app直下のpublicフォルダです。
ありがとうございました!