WordPressでSimplicityテーマおよび子テーマを使用していて、既にWordPress Popular Postsプラグインを関連付けているという前提で話を進めます。
SimplicityとWordPress Popular Postsの関連付けに関しては以下を参照してください。

人気記事をカード化
ウィジェットで追加することができる人気記事一覧ですが、これをカード化していきます。

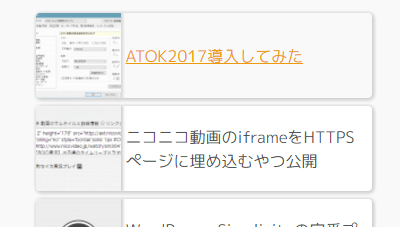
デフォルトの状態だと上の画像のようになっていると思います。
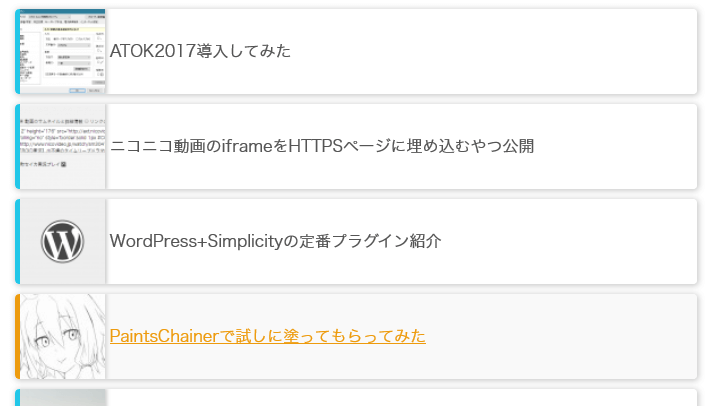
次の動作をすることを目標とします。動作例としてはこの記事のアイキャッチ画像やこのサイトの人気記事一覧をご覧ください。
- カード化する。
- カード全体をリンク化する。
- 記事タイトルを上下中央寄せにする。
- デザインをちょっと頑張る。
予めことわっておきたいのですが、私はプログラマーでもなんでもないのでコーディングについては最適化されていません……。
かなりの汚さ、余計な記述、冗長な記述等があるかと思いますが、「とりあえず動きはするよ」ということで、ご容赦ください。
カード化

/* カード化 */
.widget_popular_ranking ul li {
overflow: hidden;
background: #fff;
border-radius: 4px;
box-shadow: 1px 1px 5px 1px rgba(0,0,0,0.2);
}
カードの台紙部分のカスタマイズです。
全体の形や影の部分となります。
ホバー時の変化

/* ホバー時アニメ */
.widget_popular_ranking ul li:hover {
background-color: #f9f9f9;
}
.widget_popular_ranking ul li:hover a {
color: #ed9b0e;
text-decoration: underline;
}
カードにマウスカーソルが重なったときの変化付けです。
サムネイルの変形

/* サムネ */
.widget_popular_ranking ul li img {
display:-ms-flexbox;
display: flex;
height: 85px;
width: 85px;
margin: 0px;
border-radius: 0%; /* テーマ側で画像を角丸や円形にしている時用 */
box-shadow: 1px 0 3px 1px rgba(0,0,0,0.2);
}
.widget_popular_ranking ul li:hover img {
opacity: 0.7;
filter: alpha(opacity=70);
-ms-filter: "alpha(opacity=70)";
}
記事画像の設定です。すいません、flexboxを使用しています。
全面リンク化と上下中央寄せ

/* wppタイトルスタイル */
a.wpp-post-title {
color: #555555;
display:-ms-flexbox;
display: flex;
height: 75px;
padding: 5px;
-ms-align-items: center;
align-items: center;
}
ここだけwppを直接叩いています。またflexboxを使っています。
CSSからのみの記述でどうしたもんかと悩んだ末、記事タイトルの表示をflexboxとし、領域をカード全面に広げる方法をとりました。
それと同時にalign-itemsをcenterにして上下中央寄せにしています。
おまけ
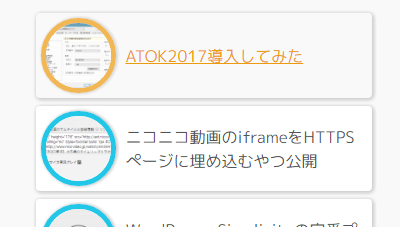
サムネイルに太枠つけて円形にするとこんな感じ。

.widget_popular_ranking ul li img {
display: -ms-flexbox;
display: flex;
height: 75px;
width: 75px;
margin: 5px;
border: solid 5px #22c7e8;
border-radius: 100%;
box-shadow: 1px 0 3px 1px rgba(0, 0, 0, 0.2);
}
.widget_popular_ranking ul li:hover img {
opacity: 0.7;
filter: alpha(opacity=70);
-ms-filter: "alpha(opacity=70)";
border: 5px solid #ed9b0e;
}
おわりに
新着記事ウィジェットのカスタマイズにも流用できるかもしれません。
動作例は(ちょっといじってありますが)このサイトの人気記事ウィジェット、あるいは404ページにも人気記事一覧を設置してありますのでそちらをご覧いただければと思います。
また、もっとスマートにできる方法も必ずあるかと思いますので、是非ご教示頂ければ幸いです。
以上、人気記事ウィジェットのカスタマイズでした。



コメント