Instant WordPressを使って、WordPress環境をローカルに複製します。ローカルに環境を構築することで、WordPressの設定やスタイルシート等のカスタマイズをサイトに影響を与えることなく行うことができます。その際、リアルタイムプレビューが行える環境も整えておくと非常に便利です。
是非「何をやっても許されるローカル環境」の構築を行っておきましょう。
この記事では、InstantWPのインストールから複製環境の構築までをご紹介します。
Local by FlywheelとAll-in-One WP Migrationを使った方は以下の記事から。

InstantWPのインストール
インストーラのダウンロード
Instant WordPressのサイトからインストーラをダウンロードしていきます。


ジャンプした先のCurrent VersionにあるDownload Instant WordPressをクリックするとダウンロードできます。
インストール
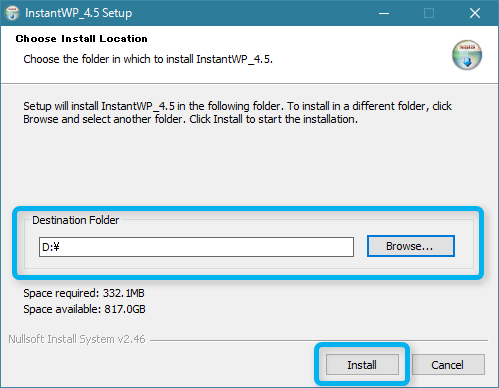
ダウンロードしたファイルを実行すると、インストールが始まります。

保存先のフォルダは、作業用のフォルダや外付けハードディスク上のフォルダ、クラウドで共有されているフォルダ、USBメモリ上のフォルダなど何でも良いです。
ただ、あまり読み書き速度の遅い場所だとその分作業も遅くなります。
インストールが完了したら、インストールフォルダにあるInstantWP.exeを実行してください。
環境の構築
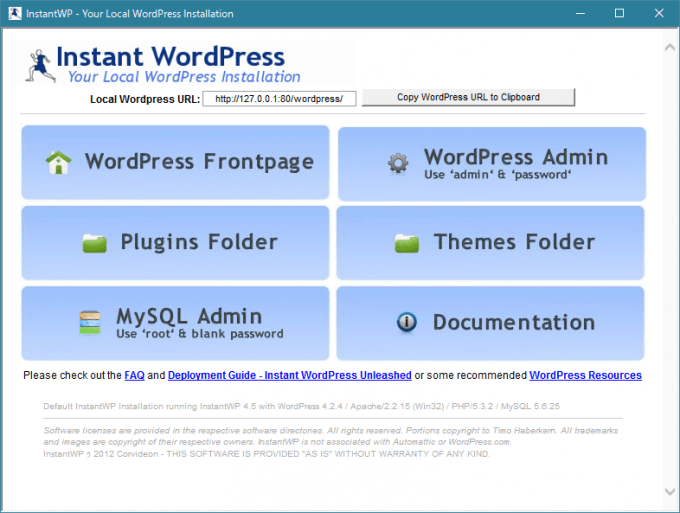
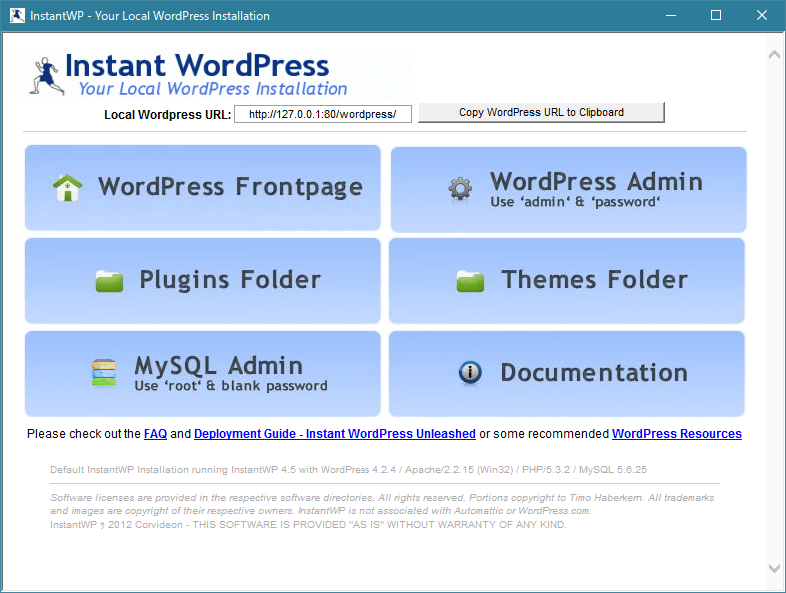
InstantWPを起動すると、次のようなウィンドウが表示されます。

このウィンドウを閉じると、InstantWPの終了処理が行われます。
メニューの内容は次の通りです。
- WordPress Frontpage
- WordPressサイトページが表示されます。
- WordPress Admin
- WordPressの管理画面が表示されます。
- Plugins Folder
- Themes Folder
- プラグインやテーマがインストールされているフォルダを開きます。
- MySQL Admin
- データベースであるMySQLの管理を行うことができるphpMyAdminを開きます。
- Documentation
- ヘルプページが開きます。
この状態で既にローカルにWordPress環境が構築されている状態ですが、WordPressは最新版では無い(更新すれば良いですが)上に、「Webページが見つかりません」という表示やスタイルの崩れたログインページが表示される可能性があります。
ですが、とりあえずそれは無視し、一旦InstantWPを終了して次に進んでください。
最新版WordPressの導入
WordPressのダウンロード
WordPress日本語ローカルサイトからWordPressの最新版をダウンロードしてください。サイト上のWordPress x.x.xをダウンロードをクリックするとダウンロードできます。
フォルダをコピーする
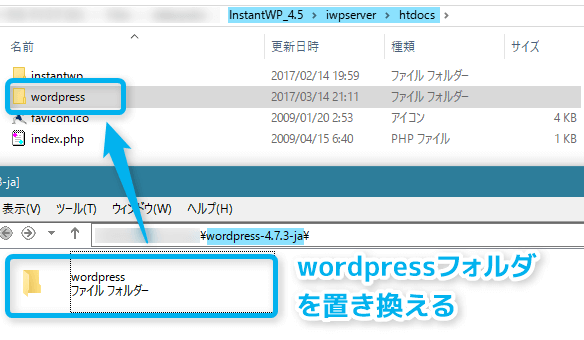
ダウンロードしたWordPress最新版を解凍するとwordpressフォルダが生成されます。

これを、InstantWPをインストールしたフォルダ\iwpserver\htdocs\にあるwordpressフォルダと置き換えてください。元のwordpressフォルダを削除して新たにコピーしても良いですし、上書きコピーでも良いです。
これで、WordPress最新版がローカルに導入できました。
データベースを作成する
再びInstantWPを起動し、メニューのMySQL Adminを選択してphpMyAdminを開いてください。

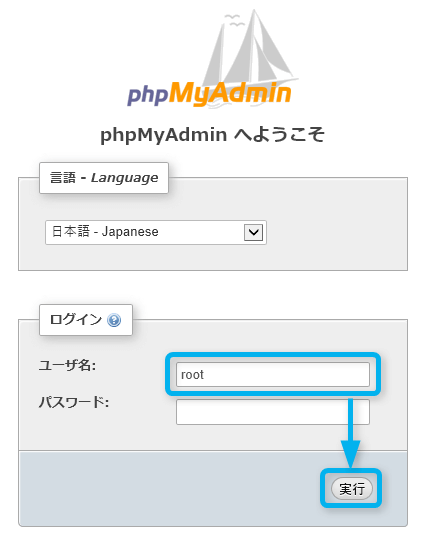
するとこのようなログイン画面が表示されますので、ユーザ名に「root」と記入し、パスワードは空白のままで実行をクリックしてください。
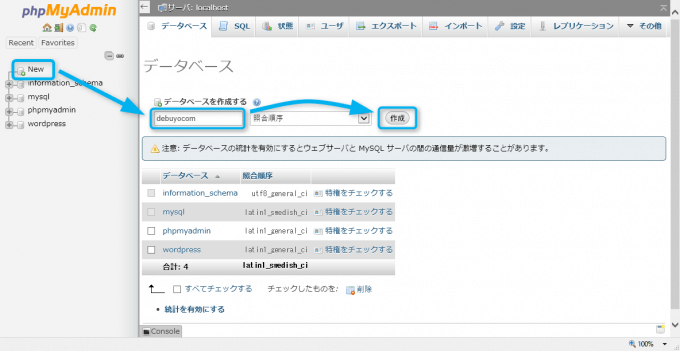
左側のメニューからNewを選び、お好きな名前を入力して作成を押すと、データベースが作成されます。このとき入力したデータベースの名前は次にWordPressの初期設定をする際に使用します。
WordPressの初期設定をする
WordPressの最新版を導入し、データベースを作成した後にInstantWPのWordPress Adminを選択すると、「WordPressへようこそ」という画面が表示されます。画面下部にさあ、始めましょう!というボタンがあるのでクリックしてください。
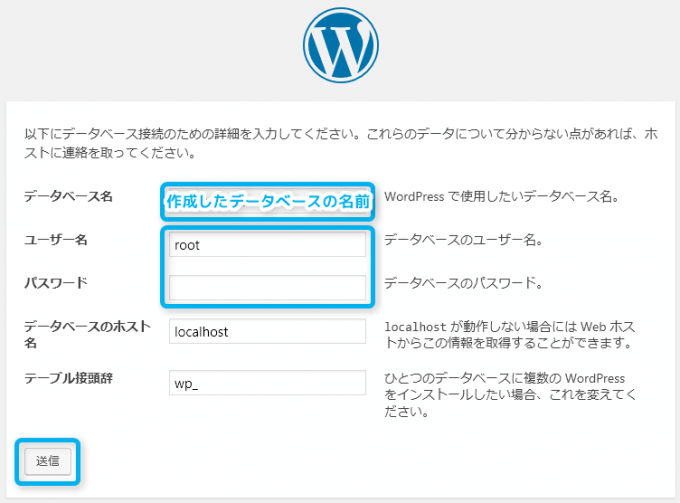
データベース接続のための詳細入力画面に遷移しますので、データベース名には先ほど作成したデータベースの名前を入力してください。
ユーザー名は「root」、パスワードは空白にして、データベースのホスト名が「localhost」、テーブル接頭辞が「wp_」となっていることを確認したら送信を押してください。
その後、インストールするをクリックして次に進んでください。
次の画面ではサイトの情報を入力する画面が出てきますが、一旦ウィンドウを閉じてください。
BackWPupを使ってバックアップデータをダウンロード
続いて、WordPress本番環境のデータベースやファイルをローカルに落とし込んでいきます。
本番環境のデータを取り出すには、FTPクライアント等を用いてもいいのですが、データベースも含めて取り出す必要がある関係上、BackWPupを利用すると便利です。BackWPupについては次の記事を参照してください。

ファイルとデータベースのバックアップを行うことができたら、それらをダウンロードしてください。
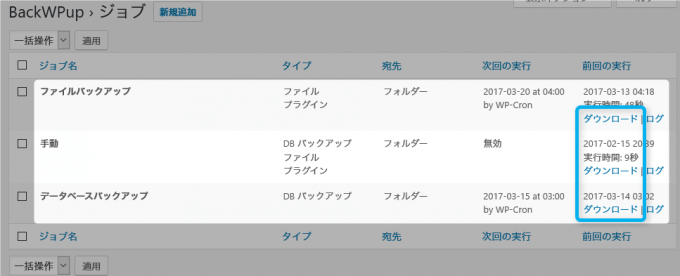
BackWPupのジョブからタイプが「ファイル」と「DBバックアップ」のものをダウンロードします。画像ではそれぞれが別になっていますが、ひとまとまりのものでも問題ありません。
ダウンロードしたものを解凍すると、WordPress関係のファイルとデータベースファイル(拡張子がsqlのファイル)が展開されます。
データベースをローカルにインポートする
先ほどバックアップから取り出したデータベースファイルを使用します。InstantWPからMySQL Adminを選択してphpMyAdminを開き、ログインしてください。
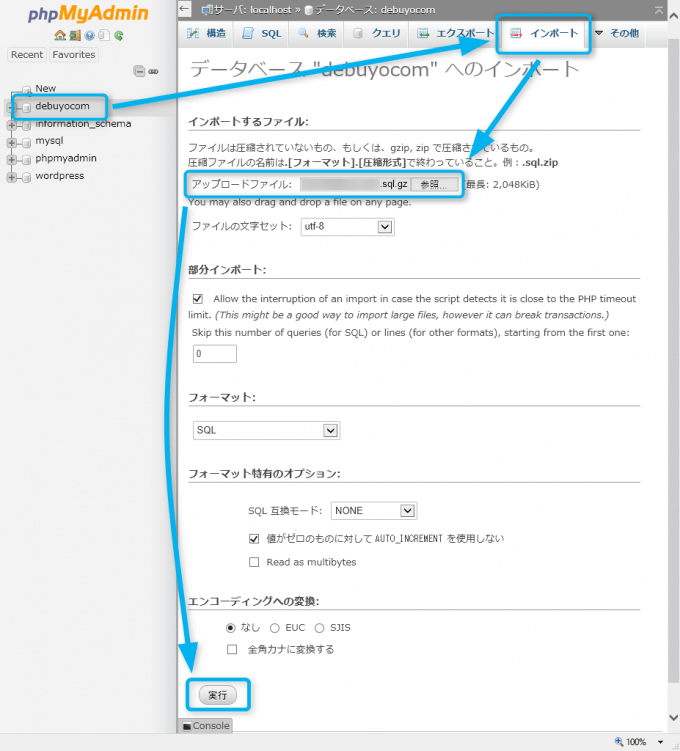
先ほどローカルで作成したデータベースを選択し、画面上部のインポートをクリックすると上の画像のような画面が現れます。
バックアップから取り出したデータベースのファイル(.sqlあるいは.sql.gzのファイル)を選択し、実行をクリックするとデータベースのインポートが行われます。
wp_optionsの編集
データベースのインポートが終了すると、選択していたデータベースの直下にwp_から始まる様々な項目が生成されていることが分かると思います。これらのデータベースには、投稿記事の内容やユーザー名、パスワードに至るまで、サイトの全内容が含まれています。
これらの内のwp_optionsを最初に少しいじっていきます。
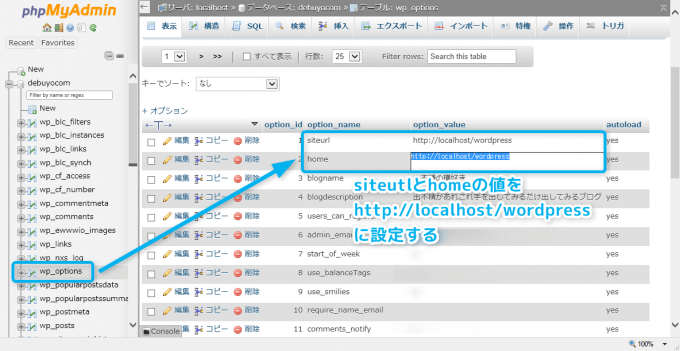
wp_optionsを選択すると、その内容が画面の左側に表示されます。その中にあるsiteurlとhomeを「http://localhost/wordpress」に設定してください。編集をクリックして設定することもできますが、option_valueの列をダブルクリックすると直接編集できます。
wp_usersの編集
ここでは、管理画面にログインする為のユーザー名とパスワードを設定できます。
本番環境のデータベースをインポートした直後の状態は、当然本番環境のユーザー名とパスワードが設定されています。しかし、ここで構築するのはローカル環境であり、パスワードに堅牢性は必要無いので入力しやすい簡単なものに変更することをおすすめします。
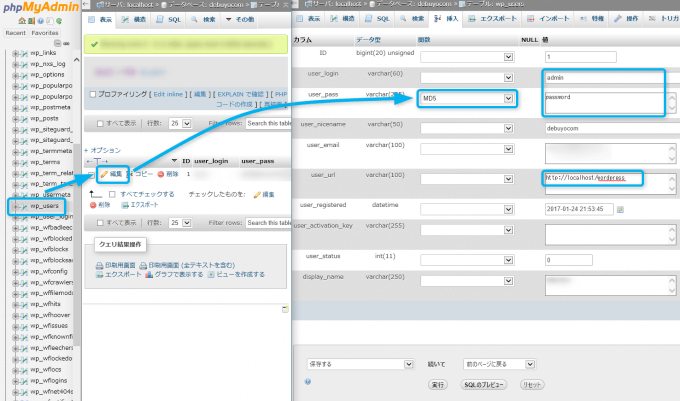
wp_usersを選択すると出てくる項目から編集を選択してください。
すると編集画面が開かれますので、user_loginはadminと設定し、user_passは関数からMD5を選択した上でpasswordと設定してください。また、user_urlをhttp://localhost/wordpressに設定してください。
その後、ページ下部にある実行をクリックして設定を反映させてください。
バックアップファイルをローカルに構築する
データベースの次はファイルをローカルに移していきます。
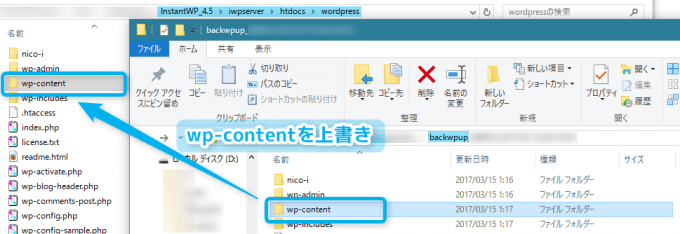
バックアップファイルの中のwp-contentフォルダをInstantWPをインストールしたフォルダ\iwpserver\htdocs\wordpressのwp-contentに上書きしてください。
余計なテーマやプラグインを削除する
使用しないテーマやプラグインは不要なので削除しておいてください。
InstantWPの起動画面からPlugins FolderやTheme Folderを選択して各フォルダに移動するか、wp-contentフォルダのpluginsフォルダあるいはthemesフォルダに直接移動して削除を行っても良いです。
または、管理画面からプラグインの無効化を行ってください。
表示を確認する
ここまで終えたら、いよいよ表示の確認作業です。InstantWPからWordPress Adminを選択し、データベースの編集で設定したユーザー名とパスワードを入力して管理画面に入ってください。
その後、使用したいテーマの設定やプラグインを確認した後、管理画面左上のリンクからサイトを表示して確認を行ってください。
表示に問題が無いことを確認したら、めでたくローカル環境構築完了です。あとは煮るなり焼くなり好きにしてください。
デメリットが多い為、ローカル環境上では広告を削除するか、同サイズの画像等に差し替えた方が良いかと思います。
同様に、Analyticsといったアクセス解析も除去しておいてください。
おわりに
ローカル環境は本番環境に影響を与えないため、スタイルシートの編集をローカルで行い、その後style.cssを本番環境にアップロード、といった使い方ができて非常に便利です。またその際には、リアルタイムプレビュー機能が付いたエディタを利用するとさらに便利になります。

ちなみにですが、InstantWPの画面からWordPress Frontpageを選択して「http://127.0.0.1:4001(または80)/wordpress/」を開いた時にHTTP404未検出のページが表示される場合でも、「http://localhost/wordpress/」を開けば正常に表示できるかと思いますのでお試しください。











コメント