スマホのときこのウィジェットは非表示にしたい、トップページのみにこのウィジェットを表示させたい、といったときに便利なのがWidget Logicプラグインです。
この記事では、ウィジェットに条件分岐タグを適用することができるプラグイン、Widget Logicを使ってウィジェトの表示をカスタマイズしていきます。
条件分岐タグとWidget Logic
条件分岐タグとは
条件分岐タグとは、内容の表示条件を設定するために使われる関数で、指定されたページが表示されているときに true を返します。
WordPress Codexに詳細が記載されていますので、確認してみてください。
Widget Logicの概要
Widget Logicは、条件分岐タグを使って「指定されたページが表示されている(戻り値がtrue)ならばウィジェットを表示」という設定を行うことができるプラグインです。
PHPの論理演算子を使用することができ、柔軟な条件設定が可能です。
- 条件分岐タグの頭に ! を付けるとNOTになり、「~ならば」が「~でないならば」になります。
例えば、is_page()「固定ページが表示されているならば」となりますが、!is_page()はその否定となるので「固定ページ以外が表示されているならば」となります。 - NOTだけでなくANDやORも適用できるので「スマホからの表示かつトップページのとき表示」という設定も可能です。
使い方
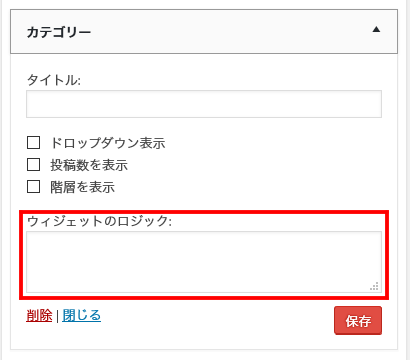
ウィジェットの設定画面に画像のような入力フォームが追加されます。
ここに条件分岐タグを記入していきます。

いくつか例を挙げて使用方法を紹介します。
スマホから見たとき非表示にする
is_mobileは、「スマホ表示のときのみウィジェットを表示する」という条件ですが、! を頭につけることで「スマホ表示のときのみウィジェットを非表示にする」という条件付けができます。
例えばスマホ表示のときサイドバーウィジェットがサイトの下側に移動してしまいページが縦に長くなってしまった、といったときにサイドバーウィジェットに!is_mobile()と書けば、縦の長さがマシになります。
トップページだけに表示する
is_front_page()
投稿ページ、固定ページに関わらず、サイトのトップページ(フロントページ)が表示されているときtrueを返します。
固定ページをフロントページに設定している状態で、ブログの記事一覧が表示されているようなブログのメインページにウィジェットを表示させたい場合、固定ページに対してtrueを返しますがブログのメインページにはfalseを返すので、フロント固定ページにのみ表示されてしまいます。
&&
AND(論理積)のことです。A && Bの場合、AとBのどちらもtrueの場合にtrueを返すようになります。AかB、どちらか片方でもfalseの場合は、もう片方がtrueであってもfalseを返します。
AとB、どちらも外せない条件である場合に使用します。
is_home()
ブログのメインページが表示されているときにtrueを返します。
固定ページをフロントページに設定している場合は、ブログのメインページが表示されているときにウィジェットが表示されますが、固定ページは設定で「投稿ページ」としない限りはfalseを返します。
ブログの最新の投稿を並べた、ブログのメインページをフロントページにしていて、今後それを変えるつもりがないなら、is_home()の記述だけで期待値を満たすと思います。
is_front_page() && is_home()
フロントページであり、さらにそれがブログのメインページである場合にウィジェットを表示します。
フロントページが「投稿ページ」に設定されていない固定ページだったり、固定ページをフロントページとしたときのブログのメインページが表示されているときは、ウィジェットは表示されません。
スマホで見たときに限りトップページだけに表示
スマホからの表示であり、さらにそれがトップページである場合に表示、またはスマホ以外からの表示であるときにウィジェットを表示します。
|| は論理和のことで、&&のときはどちらの条件にも合わないと表示されませんでしたが、論理和の場合はどちらか一方の条件に合っていれば表示されます。
スマホはトップページにだけカテゴリーウィジェットを表示させたい、PCから見たときは普通に表示させ続けたい、といったときに使えます。
その他条件分岐タグの例
投稿ページにのみウィジェットを表示します。固定ページには表示されません。
括弧内を( '114514' ) にすると、投稿ページのIDが114514の場合のみ表示されます。
( 'Beast' )とすると、Beastというタイトルの投稿ページにのみ表示されます。
固定ページにのみウィジェットを表示します。投稿ページには表示されません。
括弧内の表記による指定はis_single()と同様です。
注意点
タブレット端末の場合
デフォルトの状態だと、is_mobile()はタブレット端末を含みます。
タブレット端末をPCと同じにしたい場合は、テーマの編集からfunction.phpを開き、下記のコードを追記してください。
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
これで、タブレット端末とPCの表示を統一できます。
解像度は当然異なりますので、サイトのレイアウトと要相談です。
テーマを切り替えたい場合
Widget Logicプラグインが有効になっている状態でテーマを切り替えると、ページが正常に表示されない場合があるようです。
テーマを切り替える場合は、プラグインをアンインストールしてから切り替えるようにしてください。



コメント