リストは、ulやliなどから構成されている一覧ですが、デフォルトの状態だと間隔が少々狭いです。
また、リスト項目の頭につくマークもなんだか色気がありません。
今回は、リストの行間とマーカーのカスタマイズを行います。
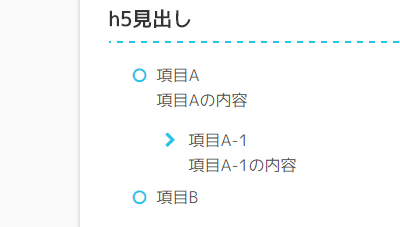
表示サンプル
- リストの表示サンプルです。
- 入れ子部分です。
- 今回はこんな感じのリストにカスタマイズします。
CSSの編集
例のごとくSimplicityの子テーマのstyle.cssに加筆していきます。
行間の調整
リストの行間が広い、あるいは狭い場合は行間の調整をします。
CSSで li { } と入れてしまうと、ナビバーやサイドバー等、ページ上で使用されているリストすべてに影響が及ぶことになるため、記事領域のみとなる .article li { } とします。
.article li {
margin-top: 0.5em;
margin-bottom: 0.5em;
}
margin: 0.5em 0 0.5em 0; でも良いかと思いますが、分かりやすくするため。
行間は数字を調整しながらちょうどいいところを探ってください。
リストマーカーのカスタマイズ
ビジュアルエディタからリストを作成するとき、マークを選べるかと思いますが、今回はその内の「黒丸」が、カスタマイズしたリストマーカーとなるようにします。
というのも、黒丸ではlist-style-typeにdiscが指定されていますが、
- list-style-typeを指定しないデフォルトで黒丸は出てくる為です。
.article ul[style="list-style-type: disc;"] {
list-style-type: none !important;
padding-left: 24px; /*リスト全体の位置調整*/
}
.article ul[style="list-style-type: disc;"] li {
text-indent: -16px; /* 1文字分のサイズ */
}
.article ul[style="list-style-type: disc;"] li::before {
position: relative;
display: inline-block;
width: 16px; /* 1文字分のサイズ */
top: -3px; /* マークの上下位置調整 */
left: 24px; /* マークの左右位置調整 */
color: #22c7e8;
font-size: 8px; /* マークのサイズ調整 */
content: "\f111";
font-family: FontAwesome;
}
li::before がマークの部分です。
マークの幅を1文字分固定にするためinline-blockにし、色とか文字とか色々いじってます。
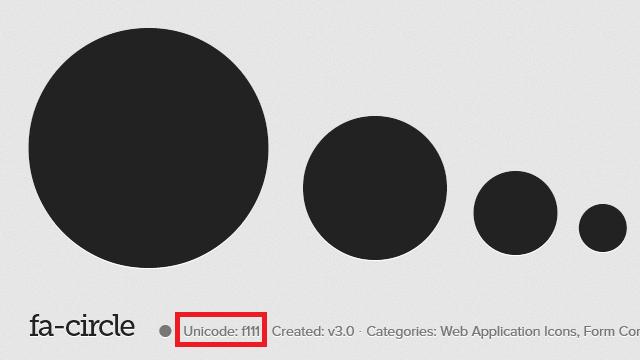
リストマーカーは、 content: ” \この部分 “; のものが表示されます。ここでは、Font Awesome Iconsのウェブフォントを指定しています。
「Font Awesome Icons」から好みのアイコンフォントを探し、そのフォントのUnicodeを指定するのが便利です。

画像の例だと、 content: “\f111”; とすればリストマーカーは画像のような丸になります。
ネストされたリストマーカーのカスタマイズ
いわゆる入れ子、階層構造としたときの2階層目のカスタマイズです。
.article ul ul[style="list-style-type: disc;"] li::before {
content: "\f1db";
}
2階層目用のマークを指定します。3階層目は「ul ul ul~」になります。
おわりに
数字を色々いじってみてしっくりくる位置を探ってみてください。
disc を circle にすると「白丸」、square にすると「四角」が置き換わり、[ ~ ]部分を削除してstyleを指定しなければデフォルトが置き換わります。
今回は以上です。



コメント