Google謹製の画像フォーマットWebPが徐々に広まりつつありますが、WebPはGIFアニメのようなアニメーションにも対応しています。今回は、動画編集ソフトのAviutlでAnimated WebPを出力していきます。
Aviutlプラグインの導入
ダウンロード
Animated WebP Export for AviUtl からanipmaker.0.1.0.0.zipをダウンロードしてください。
導入
zipファイルに格納されているanipmaker.auoをaviutl.exeと同じフォルダか\aviutl100\pluginsフォルダに入れてください。aviutlを起動して、その他 > 出力プラグイン情報にAnimated WebP Exportが記載されていれば導入できています。
WebPで出力
aviutlでAnimated WebP出力したい動画を開いてください。

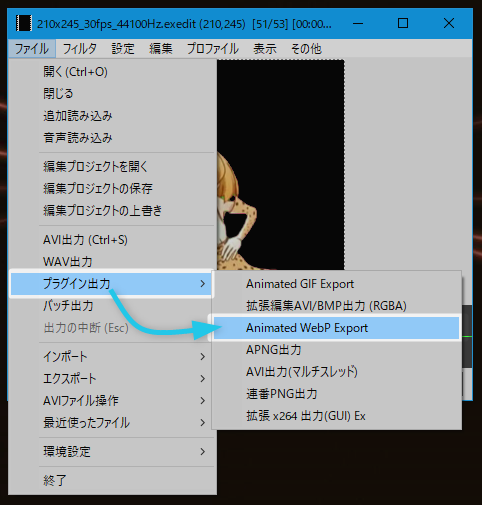
ファイル > プラグイン出力 > Animated WebP Export を選択すると、WebPファイルの保存先選択画面が出てきます。

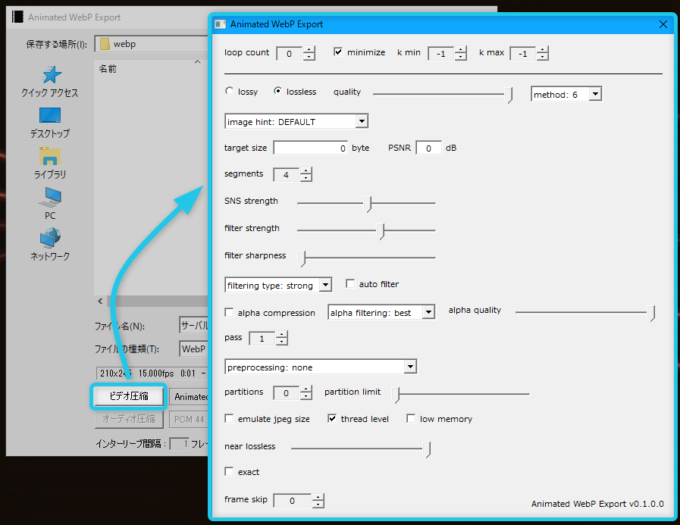
ビデオ圧縮をクリックすると、出力の設定画面が現れます。設定項目については、そのまま羅列していくとコピペになってしまいそうなので、プラグインのダウンロードページまたはプラグインファイルと同梱されているREADME.txtを参照してください。その中でも、主に変更することになる箇所は以下に抜粋します。
- loop count
- 動画のループ再生回数です。”0″を指定すると無限ループになります。
- minimize
- ファイルサイズの最小化オプションです。エンコード速度が低下しますがファイルサイズが最適化されます。
- lossy / lossless選択
- lossyを選択すると不可逆圧縮、losslessを選択すると可逆圧縮になります。通常lossyで良いと思います。
- quality
- 圧縮品質の設定です。0~100で設定します。値が大きいほど高品質となりますが、ファイルサイズがその分大きくなります。
- method
- 圧縮方法を1~6の値で選択できます。値が大きいほど高品質となりますが、エンコード速度が露骨に遅くなります。
- frame skip
- フレームを間引く設定です。fpsを落としてファイルサイズを小さくしたい場合は設定します。
他はデフォルトで問題無いと思います。なお、image hintとアルファチャンネル関連はlosslessの場合にのみ有効です。
設定画面を閉じて、保存をするとAnimated WebPが出力されます。
特に参考にならない比較
参考に、quality値を50、75、100としたときの画像を並べます。元画像の荒さ、解像度、色数諸々の理由により特に参考にはならないとは思いますが一応。
| 100 | 75 | 50 |
 |  |  |
| 348.62KB | 111.57KB | 87.01KB |
210×245 / 15fpsの動画をquality値のみ変化させて出力しています。非常に分かりづらいですが、値が小さいほど色が褪せ、ぼやけた印象になっています。品質とサイズの兼ね合いから見て、qualityは75~85くらいが良いバランスでしょうか。
今回はAnimated WebPの紹介でしたが、次世代画像フォーマットは他にも存在します。それぞれブラウザによって対応非対応がまちまちです。WebPに限って言えば、あと残すところはiOS上のブラウザでしょうか。



コメント
こんちには。
ブログ記事について、ご質問があります。
アニメーションwebpをWordPressに載せたいと思っているのですが、静止画のwebpはメディアに載せれるのですが、動画のwebpは載せれません。
出不精さんは、どうやって対応したのでしょうか?
よろしければご教示お願いいたします。
最近の対応状況等追えていないので当時の薄らとした記憶だけで申しますが、Webp対応自体はfunction.phpと.htaccessへの追記(内容はぐぐれば出てくるかなと)、肝心のアニメーションwebpファイルはFTPクライアントから直接アップロードとしたような気がします。
こんにちは。
此方のプラグインでαチャンネルありのwebpを作成したいのですがlosslessに設定・アルファチャンネル関連の項目を色々変えてももうまく透過されません。シーン設定でαチャンネルありに設定したものやαチャンネル有効のaviファイルで試してみてダメだったので此方のプラグインの設定がうまくできていないのではないのかと思い質問させていただきました。
もしよろしければ透過ありのwebpアニメ―ションの出力の際の設定を見せていただきたいです。
何卒よろしくお願いいたします。