Firefox QuantumことFirefox 57で、タブをツリー型にし、さらに画面上部のタブを非表示にする手順をまとめました。
アドオンの導入

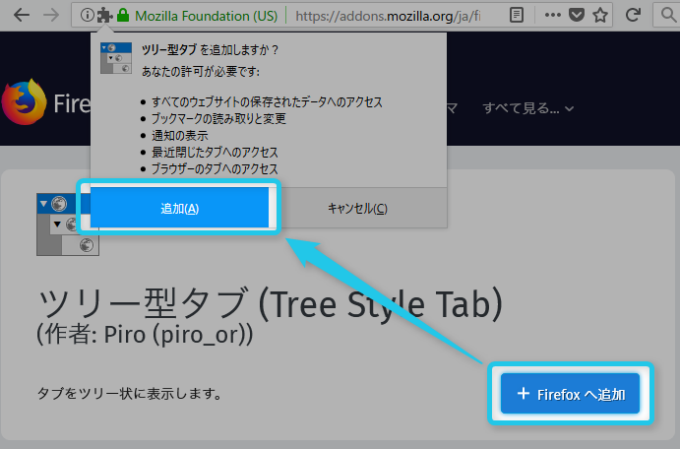
サイドバーにツリー型のタブを表示できるようになるアドオン「ツリー型タブ(Tree Style Tab)」をFirefoxにインストールしてください。

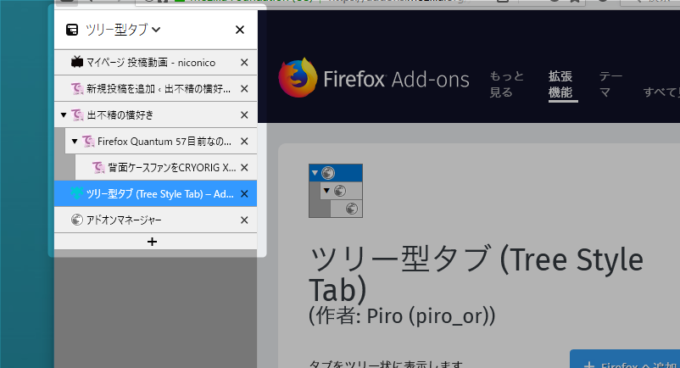
するとサイドバーにタブツリーが現れます。ちなみにインストールと同時にツールバーに追加されるボタンをクリックするとタブツリーの開閉ができます。
とりあえずこれだけでツリー型のタブにはできますが、ウィンドウ上部のタブが残ったままで邪魔なので非表示にします。
元々あったタブの表示を消す
画面上部のタブを消すには、userChrome.cssというスタイルシートを活用します。
FirefoxのUIはほとんどCSSで設定されており、userChrome.cssやuserContent.cssというファイルによりスタイルを上書きすることができます。WordPressで言うと子テーマのstyle.cssへの追記と同様のイメージです。
userChrome.cssを作成する
Firefoxの画面右上にある3本線のアイコンをクリックし、メニューのヘルプから「トラブルシューティング情報…」を選択してください。
次に、トラブルシューティング情報の「アプリケーション基本情報」の中にある「プロファイルフォルダー」横のフォルダーを開くを選択してください。すると、プロファイルが格納されているフォルダが開きます。
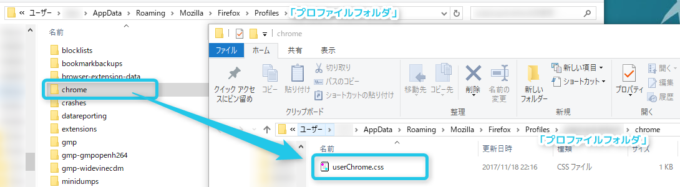
プロファイルフォルダの中に「chrome」という名前で新しいフォルダを作成し、その中に「userChrome.css」というCSSファイルを作成してください。
この時点でファイルの構成は「…\プロファイルフォルダ\chrome\userChrome.css」となります。
userChrome.cssに追記する
userChrome.cssに以下のコードを入力してください。
/* タブ非表示 */
.tabbrowser-tab[fadein]:not([pinned]) {
display: none !important;
}
/* 新しいタブを開くボタンの非表示 */
.tabs-newtab-button {
display:none !important;
}
これにより、画面上部のタブを非表示にし、さらに新規にタブを開く「+」マークのボタンも非表示になります。(「+」ボタンについてはカスタマイズから消すこともできるようです。)
userChrome.cssに追記できたら保存し、Firefoxを再起動すると反映されます。
そういった場合はタブバー自体を非表示にしてみてください。コードは以下の記事で紹介しています。

テーマをDefaultにする
LightテーマやDarkテーマ等を利用していた方は、Firefoxの「カスタマイズ」からテーマを「Default」にすると、ウィンドウの色がWindowsで設定しているものになるのでお好みでどうぞ。
というわけでこんな表示になります。
ちなみに
サイドバーにツリー型タブが追加される形になるので、サイドバーのブックマークの表示と同時に表示することはできません。ブックマークとツリー型タブを切り替える必要があります。
サイドバーにブックマークということに拘りが薄い方は、Firefoxのカスタマイズからツールバーに「ブックマークメニュー」を追加して、GoogleChromeのようにポップアップでブックマークを開くようにすると良いかと思います。
その場合は、アドレスバーに「about:config」と入力して設定画面を開き、「browser.bookmarks.openInTabClosesMenu」の値を「false」にするとブックマークを開いてもブックマークメニューのポップアップが消えないようになります。
また、同様の設定画面から「browser.tabs.loadBookmarksInTabs」の値を「true」にするとブックマークを常に新しいタブで開けるようになります。隙あらば自分語りをしますが、私は「新しいタブ」=「中クリック」の民なのでfalseにしています。
このほか、userChrome.cssでできること等は簡単に以下の記事にまとめて行けたらと思っています。

ちなみに私はサイドバーブックマークは必須派なのと、縦型表示にこだわりがあまり無いため、タブをツリー型にはしていません。
おわり。





コメント