FirefoxのUIに関わるuserChrome.cssを利用したカスタマイズを備忘録的にまとめていきます。随時追記して行ければという感じで。
userChrome.cssの場所と作成手順
まずは肝心要のuserChrome.cssを作成する手順からご紹介します。
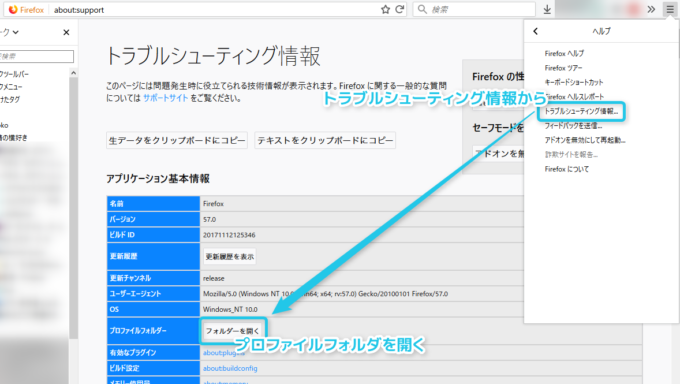
Firefoxの画面右上にある3本線のアイコンをクリックし、メニューのヘルプから「トラブルシューティング情報…」を選択してください。
次に、トラブルシューティング情報の「アプリケーション基本情報」の中にある「プロファイルフォルダー」横のフォルダーを開くを選択してください。すると、プロファイルが格納されているフォルダが開きます。
ちなみにプロファイルフォルダは「ランダムな文字列.プロファイル名」という名前になっています。特にプロファイルをいじってなければ、「ランダムな文字列.default」になっているかと思います。
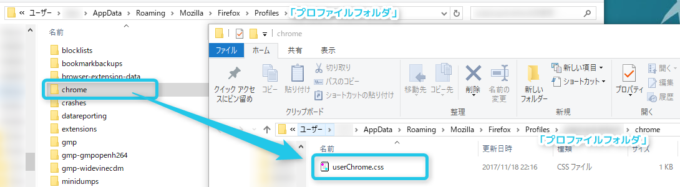
プロファイルフォルダの中に「chrome」という名前で新しいフォルダを作成し、その中に「userChrome.css」というCSSファイルを作成してください。テキストファイルを作成して「userChrome.css」にリネームすると良いかと思います。

この時点でファイルの構成は「…\プロファイルフォルダ\chrome\userChrome.css」となります。
このuserChrome.cssをメモ帳といったテキストエディタ等で開き、コードを追記していきます。追記が終わったら、上書き保存してFirefoxを再起動するとカスタマイズした内容が反映されます。
userChrome.css備忘録
userChrome.cssへのコピペで問題ありませんし、何か自分なりのカスタマイズを加えても良いと思います。フォントを変えたいとか文字に下線を付けたい、などはCSSについてぐぐればすぐに出てきますので、色々試行錯誤してみてください。
userChrome.cssの編集に誤りがあったとしても、Firefoxが壊れて使えなくなるということはありませんので安心してください。もし表示がおかしくなった時は、当該箇所を修正またはそのまま削除して元に戻せば大丈夫です。
どうにもならなくなったらuserChrome.css自体を無くして(リネーム、削除、別の場所に移動など)しまえば元通りですのでガンガンいきましょう。
自分で好きにカスタマイズをしてみたい方は、以下の記事で「タブバー自体を消す」を例に述べていますので参考にしてください。

以下、備忘録です。
タブを非表示にする
ツリータブなどを使用することで画面上部のタブが不必要になった場合は以下を参考にしてください。

タブを閉じるボタンを非表示にする
/* タブを閉じるボタン */
#tabbrowser-tabs .tabbrowser-tab .tab-close-button {
display: none!important;
}
タブの×ボタンを存在ごと消し去ります。
未読み込みのタブを半透明にする
/* 未読み込みのタブ */
.tabbrowser-tab[pending] {
opacity: .6;
}
「.6」は透過率60%の意ですので、数字を変えてお好みで調整してください。
選択中のタブを太字にする
/* 選択中のタブ */
.tabbrowser-tab[selected] {
font-weight: bold;
}
開いているタブの文字を太字にします。
ちなみに「.tabbrowser-tab:not[selected]」にすると「選択していないタブ」になります。
サイドバーのインデントを調整する
/* サイドバーのツリーのインデント */
treechildren::-moz-tree-indentation {
width: .6em !important;
}
サイドバーにはブックマークや履歴などがツリー表示されていますが、このインデント(項目の頭にあるスペースで、下階層ほどスペースが大きくなる)を調整できます。デフォルトだと隙間空きすぎっていう方はどうぞ。
「.6em」は「1文字分の大きさに対して60%の大きさ」の意です。馴染み深いピクセルでの指定をしたい場合は「○○px」と書き換えてください。
タブの閉じるボタンを左側にする
/* tab-content順序入れ替え */
.tab-close-button{
-moz-box-ordinal-group: 1!important;
}
.tab-icon-image{
-moz-box-ordinal-group: 2!important;
}
.tab-label-container{
-moz-box-ordinal-group: 3!important;
}
.tab-throbber:not([pinned]),
.tab-sharing-icon-overlay:not([pinned]){
-moz-box-ordinal-group: 2!important;
}
タブに表示されるアイコン、ページタイトル、閉じるボタンの順序を変えたい方はどうぞ。閉じるボタン、アイコン、ページタイトルの順にしていますが順番を変えたい方は数字をいじってください。
ツールバーのボタンの色をグレーにする
/* ツールバーボタンをグレーにする */
toolbarbutton {
filter: grayscale(100%)!important;
}
/* ツールバーボタンのアイコンのみグレーにする */
.toolbarbutton-icon {
filter: grayscale(100%)!important;
}
ツールバーに配置したアドオン等のアイコンをグレーにします。アイコンの右上に表示される数字(バッジ)部分の色は変えたくない場合は上から2つ目の「アイコンのみグレーにする」コードを使ってください。
LastPassをご使用の方はログイン中もグレーになりログイン状態の判別が付きづらくなるので注意。
サイドバーのヘッダの余白を狭くする
/* サイドバーヘッダ */
#sidebar-header {
padding: 2px 8px!important;
}
サイドバーのブックマークとか履歴とか書いてあるサイドバーヘッダの余白(縦・横のスペース)を調整します。2pxとなっている部分は上下幅、8pxは左右幅なので適宜調整してください。
上下左右の幅をひとつずつ調整する場合は、
padding: 上px 右px 下px 左px!important;
とすることで調整できます。
サイドバー内検索ボックスを消す
/* サイドバー検索ボックス非表示 */
#sidebar-search-container {
visibility: collapse!important;
}
よく考えたらブックマークや履歴サイドバー内の検索を利用したことがない方はどうぞ。
補足
- お気づきかと思いますが、非表示にしたければ「display: none; 」です。これは、その要素の「存在自体を消す」というイキった働きをします。要素自体は残して非表示にだけするのであれば、「visibility:hidden;」を使ってください。非表示にしたモノのスペース分だけ残ります。
- 「!important」は、そこで設定した内容について、今後上書きをするなという強い意志です。userChrome.cssより強いやつがいても押し通します。ただし「!important」同士だと後発の方が強いです。なんか反映されないな、という時は「!important」を付けると反映されたりします。(真面目な解説はこちらを参考にしてください。)
- 文字をいじるときに色を変えたい場合は「color: 色;」で指定できます。赤の場合は「色」をredだとか#ff0000だとかrgb(255, 0, 0)にしてください。
- 文字をいじるときにフォントを変えたい場合は「font-family: フォント名;」で指定できます。「フォント名」を「sans-serif」とか「”MS ゴシック”」(フォント名にスペースが含まれる場合は「”」か「’」で囲みます)とかにしてください。



コメント
macOSを使っていますので、タブのクローズボタンを左側に表示したいのですが、userChrome.css でどのように設定したら良いかわかりません。
http://midrive.blog.fc2.com/blog-entry-238.html
の方法は Firefox57 では上手くいきませんでした。
クローズボタン・テキスト・アイコンの並び順の設定 でできそうな気がします。
以下のコードでどうでしょうか。
閉じるボタン、アイコン、タブ名の順にしています。
/* tab-content順序入れ替え */
.tab-close-button{
-moz-box-ordinal-group: 1!important;
}
.tab-icon-image{
-moz-box-ordinal-group: 2!important;
}
.tab-label-container{
-moz-box-ordinal-group: 3!important;
}
.tab-throbber:not([pinned]),
.tab-sharing-icon-overlay:not([pinned]){
-moz-box-ordinal-group: 2!important;
}
すばらしい! ありがとうございました。
Win10、Firefox64では下記CSSは正常なんですが、Firefox65βでは動作しません。
アドバイスいただけると嬉しいです。
/*** 最小化、最大化、閉じるボタンを非表示 ***/
#titlebar-min,
#titlebar-max,
#titlebar-close
{display:none !important;}
βの環境がこちらに無いので試せませんすみません。。。
Firefoxの開発ツールのひとつの「ブラウザーツールボックス」を使うとUIのスタイルをいじれますので、試してみると良いかと思います。
この度はお世話になります。
もし可能でしたら今後ぜひ、Firefox76以降で、userChrome.cssを使う方法をご教示願えませんか?
ネットで散々調べ尽くして、下記のサイトにたどり着きましたが、素人の私には全く手が出せません。完全にお手上げ状態です。
https://dev.macha795.com/firefox72-unread-tab-customize-enable/#toc-checkbox-1
ちなみに私は、下記のUIを変更したいと考えております。
1.メニューバーから開くすべてのドロップダウンメニューの背景色を白にする。
2.選択中のタブを太字にする。
3.非アクタィブタブの文字色を黒にする。
4.非アクティブタブの背景色を白にする。
5.非アクティブタブ上部の線を水色にする。
厚かましいお願いで大変恐縮ですが、どうかお助けください。何卒よろしくお願いいたします。