PVを集計して人気記事を一覧表示できるプラグイン、WordPress Popular Postsは、Simplicityとの連携もありますし、非常に便利なプラグインです。
Simplicityの人気記事ウィジェットをカスタマイズという旨の記事を先日書いたとき、サムネイルの縦と横のサイズを85pxに設定してあったかと思いますが、実はSimplicityの人気記事ウィジェットは縦横75pxでサムネイルを生成しています。

実はちょっと拡大表示されてしまっているんですね。
そして生成されたサムネイルはWordPress Popular Postsのキャッシュフォルダにキャッシュされていきます。
今回は、サムネイルの取得先をWordPressで自動生成されるサムネイルに変更し、それに伴ってWordPress Popular Postsが生成したサムネイルをキャッシュしないようにします。
サムネイルの取得先を変更する
テーマの編集からfunction.phpに以下のコードを追記してください。(必ずバックアップは取ってから作業してください。)
//wppサムネイル取得先変更
function change_wpp_thumb( $content, $p ) {
$thumb_html = get_the_post_thumbnail( $p->id, 'post-thumbnail' );
preg_match( '!src="([^"]+)"!', $thumb_html, $thumb );
$new_content = preg_replace('!<img(.+?)? src="[^"]+"(.+?)>!', '<img$1 src="' . $thumb['1'] . '"$2>', $content );
return $new_content;
}
add_filter( 'wpp_post', 'change_wpp_thumb', 10, 2 );
参考 WordPress Popular Postsが取得する画像URLを変更したいです。
使用したいサムネイルは3行目の ‘post-thumbnail‘ で指定します。
WordPressのメディアの設定からサイズを指定した「サムネイル」「サムネイル中サイズ」「サムネイル大サイズ」の他、Simplicityを使用しているなら100×100、150×150、320×180等のサムネイルがWordPress側で生成したサムネイルになります。
WordPress側で生成したサムネイルは、新着記事等のサムネイルに使用されています。
これをWordPress Popular Postsで使用するようにすることで、WordPress側のサムネイルと同様のサムネイルを流用でき、サイズの自由度も上がります。
(WordPress側で生成するサムネイルサイズの種類を増やしたい場合は適宜ググってください。)
サムネイルサイズのキーワード
コード3行目の post-thumbnail を次のキーワードと置き換えることで、サイズを指定できます。(ちなみにpost-thumnailはパラメータなしとなります。)
| thumbnail | メディア設定の「サムネイルのサイズ」で指定したサイズ |
| medium | メディア設定の「中サイズ」で指定したサイズ |
| large | メディア設定の「大サイズ」で指定したサイズ |
| full | アップロードした画像の元サイズ |
| thumb100 | 100×100 テーマがSimplicityの場合に自動生成 |
| thumb150 | 150×150 テーマがSimplicityの場合に自動生成 |
| thumb320 | 320×320 テーマがSimplicityの場合に自動生成 |
| array( width, height ) | 幅と高さのサイズを手動で指定できます |
例)サムネイルのサイズをthumb100にしてみる
//wppサムネイル取得先をthumb100に
function change_wpp_thumb( $content, $p ) {
$thumb_html = get_the_post_thumbnail( $p->id, 'thumb100' );
preg_match( '!src="([^"]+)"!', $thumb_html, $thumb );
$new_content = preg_replace('!<img(.+?)? src="[^"]+"(.+?)>!', '<img$1 src="' . $thumb['1'] . '"$2>', $content );
return $new_content;
}
add_filter( 'wpp_post', 'change_wpp_thumb', 10, 2 );
サムネイルをthumb100にしてみます。

WordPress側で生成された100×100のサムネイルにちゃんとなっていることが確認できます。
サムネイルのキャッシュを無効にする
WordPress Popular PostsウィジェットおよびSimplicityの人気記事ウィジェットサムネイルはどちらもWordPress Popular Postsプラグイン側で生成されています。
生成されたサムネイルはupload\wordpress-popular-postsフォルダに保存されます。

このキャッシュは、サムネイルの取得先を変更したとしても、自動的に生成され続けます。
WordPress Popular Postsの設定画面>Tools>Empty image cacheから手動でキャッシュを削除できますが、面倒なのでキャッシュが生成されないようにします。
WordPress Popular Postsのphpをいじる方法もあるのですが、ちょっと怖いのでそれとは別の「正しいかどうかは分からないけどとりあえず生成はされなくなった」方法を紹介します。
WordPress Popular Postsの設定をいじる
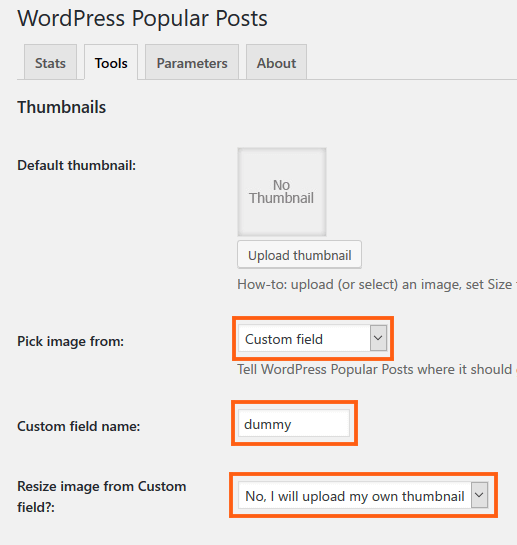
WordPress Popular Postsの設定画面からToolsタブを開き、画像のように設定します。

dummyという名前のカスタムフィールドから画像をリサイズせず取得してサムネイルにしろ、という設定です。
dummyは一例ですが、カスタムフィールドに付ける予定が今後一生なさそうな名前にしておきます。
ありもしないカスタムフィールドからありもしない画像を取得しようとしますので、当然サムネイルはDefault thumbnailで指定した「サムネイルが無いよ」という画像になります。
この画像はWordPress Popular Postsのプラグインフォルダに保存され、キャッシュされることが無い為、結果的にキャッシュを無効化できます。
ちょっと良いのか悪いのか分からないような方法ですが、今のところなんとかなってます。
おわりに
そもそもSimplicityの人気記事ウィジェットではなく、WordPress Popular Postsのウィジェットを設置するとサムネイルのサイズをある程度選べますが、今回の方法で画像のリソースを微妙に節約できるかもしれません。
デザインの幅も広がるかもしれませんね。
わざわざ大きいサムネイルを取得しているのに小さく縮小表示していると、表示速度がもったいないことになるので注意が必要です。
というわけで、WordPress Popular Postsのカスタマイズ?でした。



コメント