Bracketsにはライブプレビュー機能というものがあります。これは、CSSやHTMLを編集した結果をリアルタイムにプレビューしてくれるという機能です。この機能を使うことにより、常に確認しながら作業を行うことができ、スタイルの編集が格段に楽になります。
今回はこのBracketsとライブプレビューを使ってWordPressサイトに適用しているCSSをいじっていきましょう。
準備
Brackets
Bracketsは、Adobe製のエディタです。ライブプレビュー機能のほか、様々な拡張機能を導入することでその機能性を拡張することができます。無料で利用できる上、デフォルトで日本語化されていますので安心です。
インストール
Bracketsのサイトからインストーラをダウンロードすることができます。

インストーラを実行し、インストールを行ってください。アドウェア等余計なオプションは含まれていないので適当に。
拡張機能の導入
Bracketsの起動後、[ファイル]→「拡張機能マネージャー」もしくはサイドバーのレゴブロックのようなアイコンをクリックすると拡張機能の一覧が表示されます。
必要な拡張機能があれば適宜導入しておきましょう。拡張機能マネージャーウィンドウの右上にある検索窓から拡張機能を検索することができます。
WordPressローカル環境
ライブプレビューはローカルに構築したWordPressサイトに対して行います。ローカルに構築する方法は色々ありますが、InstantWPまたはLocal by Flywheelを使った手順については以下の記事で紹介しておりますのでよろしければ参考にしてください。


Google Chrome
ライブプレビュー機能を使うためにはGoogle Chromeがインストールされている必要があります。Google Chromeからダウンロード、インストールしておいてください。
準備しておくものは以上となります。
ライブプレビューする
プロジェクト設定

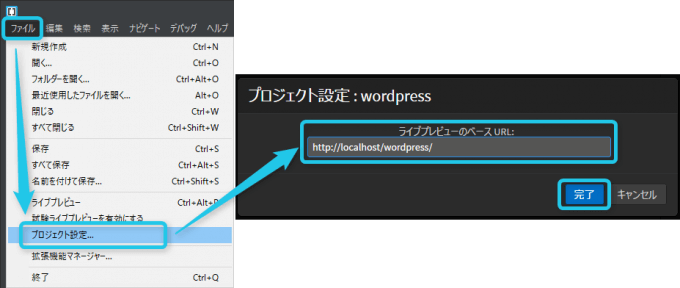
[ファイル]→「プロジェクト設定」からライブプレビューのURLを設定してください。URLは、「http://localhost/wordpress」など、ローカルに構築したWordPressのURLを入力してください。
フォルダを開く
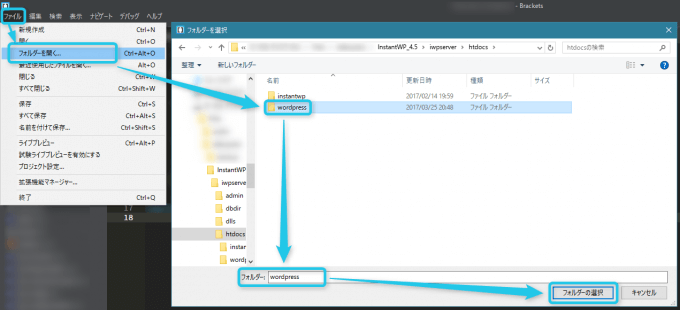
[ファイル]→「フォルダーを開く」から、ローカルに構築したWordPressのフォルダを選択して読み込んでください。InstantWPの場合はiwpserver > htdocsフォルダ内のwordpressフォルダを選択してください。Local by Flywheelの場合はpublicフォルダを選択してください。(WordPressインストールフォルダを変更している場合はそのフォルダを選択する必要があります。)
ファイルを開く
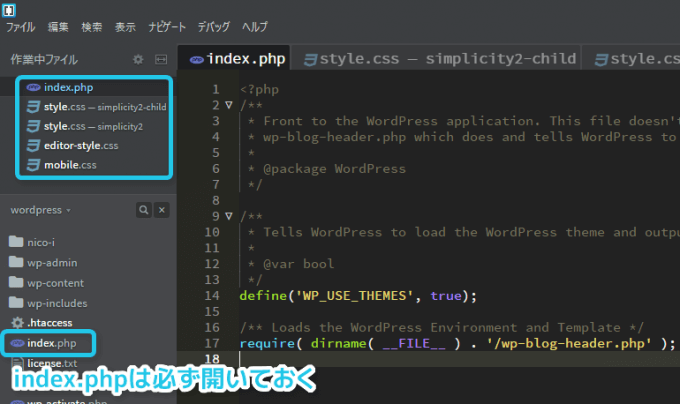
WordPressインストールフォルダ直下にあるindex.phpをダブルクリックで開いてください。
そのほか、wp-content > themesフォルダ内にある親テーマ・子テーマのstyle.cssなど、編集したいファイルをダブルクリックで開いてください。
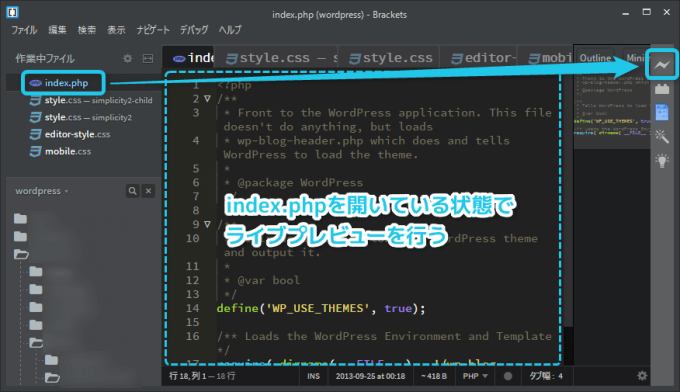
ちなみに、画像のようなタブ表示は「Documents Toolbar」という拡張機能によるものです。
WordPressのローカルサーバーを立ち上げる
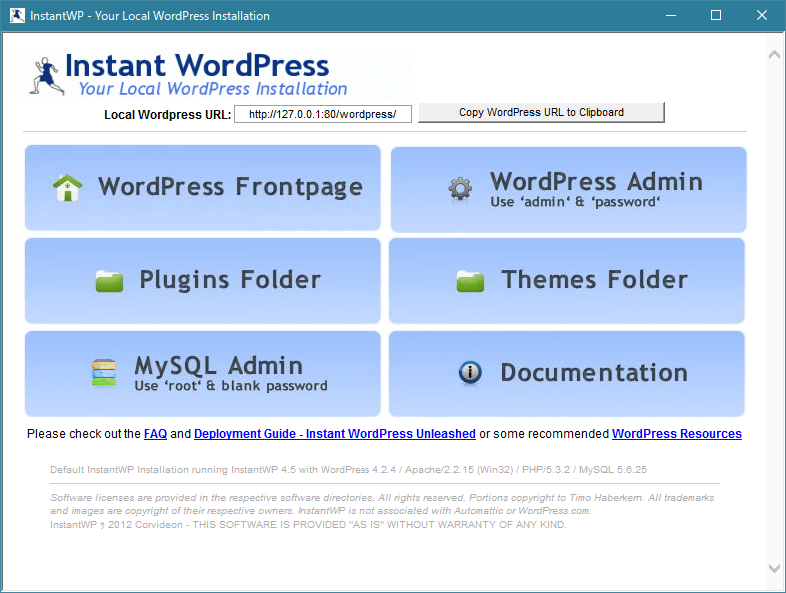
InstantWP等を起動し、ローカルサーバーを立ち上げ、ローカル環境のWordPressサイトが表示できる状態にしてください。
ライブプレビューする
index.phpがBracketsのエディタ画面に表示されている状態で、右サイドバーにある稲妻のマークをクリックしてください。[ファイル]→「ライブプレビュー」やCtrl+Alt+Pのショートカットキーからでも良いです。
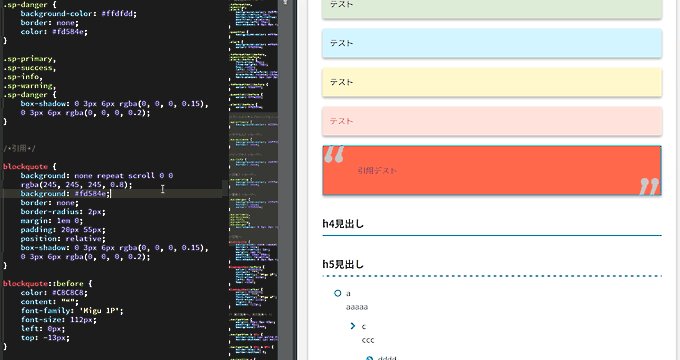
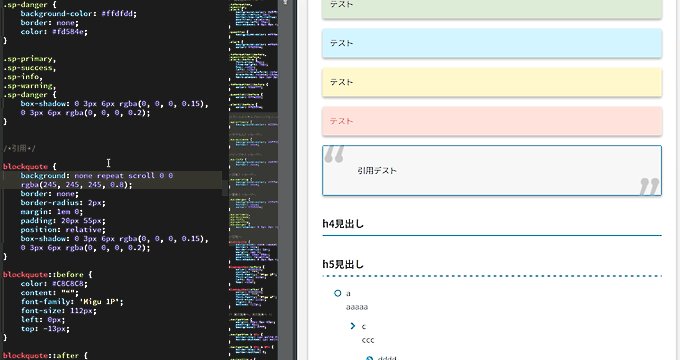
するとGoogle Chromeが起動し、サイトのトップページ(index.php)が表示されます。これでリアルタイムプレビューが利用できる状態になりました。その後、お好きなファイルを編集してください。
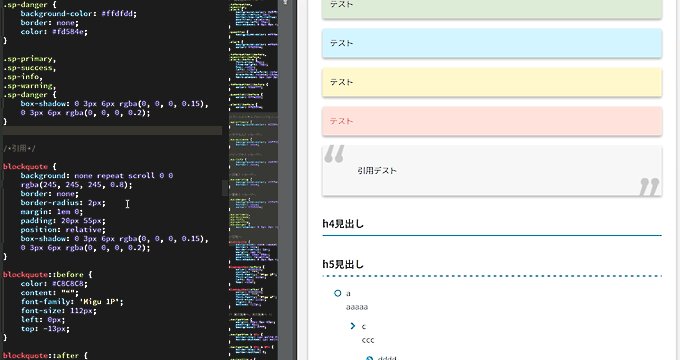
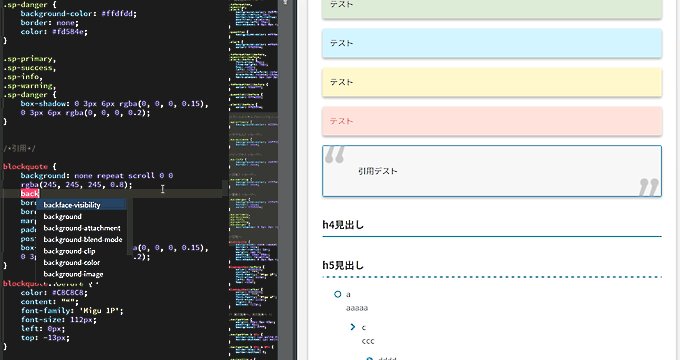
画像は、ローカルのWordpressで投稿したテスト用の記事ページを開き、その中の要素をいじっているところです。

編集した直後からブラウザ側の表示は更新されます。また、編集中の箇所はプレビュー画面側で青枠により強調表示されます。
おわりに
Bracketsはライブプレビューだけではなくエディタとしても優秀で、カスタマイズが効率的に行えますので非常におすすめです。
細かい調整や、いまいちcssの書き方が分からないので色々試したいなど、様々な面で非常に便利ですので是非お試しください。







コメント