Simplicity2のテーマを適用しているWordPressサイトにおいて、投稿ページ下部に表示される関連記事の一覧を2列化してみます。
例のごとく言い訳を書いておきますが、素人コーディングなので「とりあえずこれでできる」程度に考えて頂けると幸いです……。
前準備
WordPress管理画面の、外観 > カスタマイズ > レイアウト(固定・投稿ページ)から、「関連記事表示タイプ」を「デフォルト」に設定しておいてください。
「関連記事の関連付け」および「関連記事表示数」は任意で問題ありません。
カスタマイズ

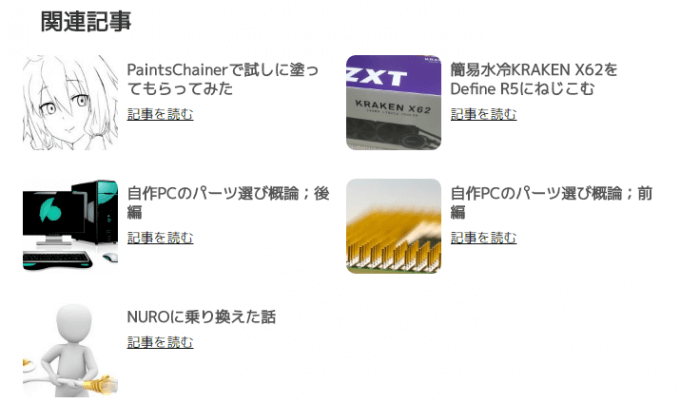
デフォルトだとこんな感じに表示されていると思います。こいつを2列化するため、style.cssに追記していきます。追記方法は以下の記事参照。

WordPressテーマのスタイルをカスタマイズする方法概要
WordPressテーマのCSSをカスタマイズする方法は、2つに大別できます。ひとつめは、WordPressの管理画面から行う方法。もうひとつは、CSSファイルをFTPクライアントでアップロードする方法です。この記事では、それらの手順につい...
2列化する

#related-entries {
display: flex;
flex-flow: row wrap;
justify-content: flex-start;
}
#related-entries h2 {
width: 100%;
margin-left: 1em;
}
#related-entries .hover-card {
flex: 0 330px;
height: 100px;
margin: 0 5px 20px 5px;
}
.related-entry-snippet {
display: none;
}
便利なflexを使用して2列化し、投稿の本文抜粋を非表示にしています。
改行がうまくいかず2列にならない方は、330pxの部分を調整してください。48%とか割合の指定にしても大丈夫です。
微調整

.related-entry-content {
white-space: normal;
overflow: hidden;
text-overflow: ellipsis;
padding: 0 5px 0 0;
height: 100%;
}
.related-entry-thumb {
margin: 0;
padding: 0;
}
.related-entry {
padding: 0;
height: 100%;
width: 100%;
}
.related-entry-title {
font-size: 16px;
margin-top: 5px;
color: #555555;
}
見た目のバランスを微調整します。
おまけ

.related-entry {
padding: 0;
height: 100%;
width: 100%;
border-radius: 4px; /* 追記部分 */
}
/* 以下追記 */
.related-entry:hover{ /* ホバー時変化 */
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.3);
}
.related-entry-thumb img {
width: 100px;
height: 100px;
border-radius: 4px;
}
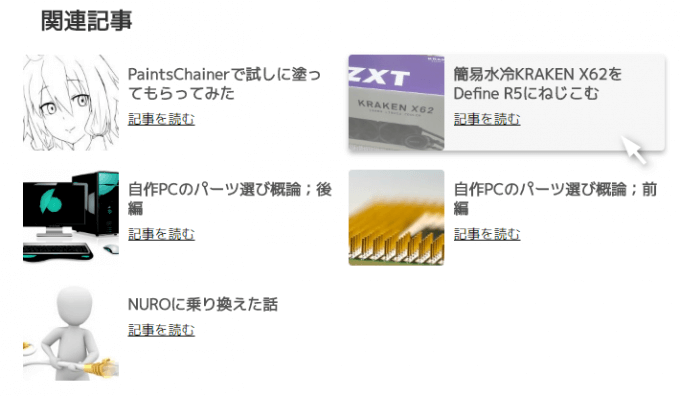
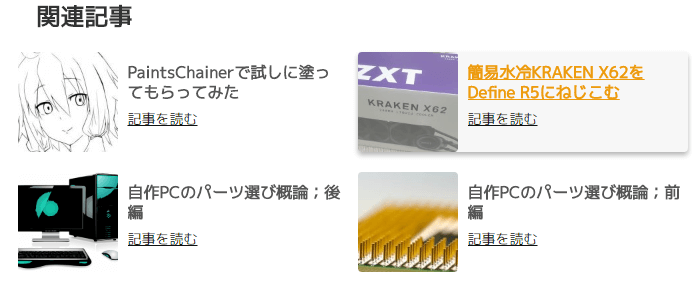
related-entry:hoverを追記すると、マウスオーバー時に変化をつけることができます。上の例では、関連記事項目の枠とサムネイルの枠の丸みの調整もしています。
要素が密集する部分なので、あまり派手にカスタマイズしすぎると、余程のセンスがないと見た目がうるさくなってしまうので、できる限りシンプルな見た目にすることをおすすめします。



コメント