HTTPSのページにニコニコの動画情報やマイリストなどのiframeを埋め込めるよう試行錯誤中ですというお話。
ニコニコとHTTPS
例としてニコニコ動画のこの動画(sm30414200)を例として話を進めます。
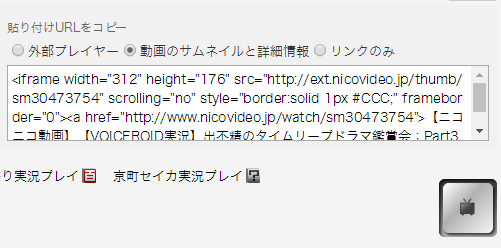
動画ページの[▼共有]ボタンを押し、動画のサムネイルと詳細情報を選択すると、「<iframeなんたらかんたら」というコードが出てきてきますよね。これをブログに貼り付けると、動画のサムネイルと詳細情報がブログに埋め込まれるようになっています。
この仕組みは簡単に言うと、動画には動画のサムネイルと詳細情報をシンプルに表示させたページ(http://ext.nicovideo.jp/thumb/sm30473754)が埋め込み用に用意されており、このシンプルなページをiframe、つまりインラインフレーム(ひとつのページ中に別のページを表示させる窓のようなもの)を使ってブログ内に埋め込んでいます。
しかしこれ、HTTPSのページに埋め込むことができません。
ここで、埋め込み用のシンプルなページのURLを見てみると、「http://」となっています。このページだけでなく、現在ニコニコ動画は一部を除いてほとんどがHTTPです。
ニコニコ動画のHTTPをHTTPSのページに埋め込もうとすると、せっかくページは暗号化された通信を行っていたのに、その中にただのHTTPが含まれて表示されていると、そのページのセキュリティに大きなリスクを負わせます。
したがって、HTTPSのページにニコニコのようなHTTPをiframeで埋め込もうとすると、表示されないようにガードがかかるようになっています。リスクを承知して表示するか選択を迫るブラウザもありますが、自動的に表示されるようなブラウザはありません。
また、表示させようがさせまいが、埋め込もうとした時点で「このページにリスクが含まれている可能性がある」ということでアドレスバーの南京錠アイコンが何らかの形で警告しているような見た目になります。
では例に戻りますが、動画のサムネイルと詳細情報をHTTPSにどうすれば埋め込めるのでしょうか。
答えは「埋め込めない」です。仕組み上、セキュリティ上、どうしようもありません。
しかし、HTTPSのページにhttp://ext.nicovideo.jp/thumb/sm30473754の内容をコピーして、それを表示させたらどうでしょうか。
iframeで表示させてみる
私自身知識に疎いため、ぐぐりました。
ありました。NicoIframeとしてGitHub上に公開されていました。
これは簡単に言うと、HTTPSのページにhttp://ext.nicovideo.jp/thumb/sm30473754の内容をコピーし、そのソースコードに含まれるhttpをhttpsに置換し、サムネイルをBASE64でエンコードしたものと差し替えるといった動作をしています。そうして、HTTPSのページにHTTPS版のhttp://ext.nicovideo.jp/thumb/sm30473754を作り上げ、それを埋め込むわけです。
NicoIframeは基本的に動画ページ用となっています。
マイリストやユーザーページにも対応してくれないかな。
幸いにも例のライセンスということでPHPの知識ゼロですが改変を行いました。
改変点は以下です。
- マイリストに対応
- それに伴い複数サムネイルに対応
- ユーザーページに対応
簡単な導入方法と共に問題が無さそうなら改変版を公開できればと考えています。
https://debuyoko.com/170
ただ大きな問題点のひとつとして、動作の関係上わりと重たいです。
「無理矢理な力技」なので仕方がないといえばそうなのですが。
ニコニコ側でHTTPSに対応してくれるのが一番なのは間違いないです。
動作例
動画
マイリスト
ユーザーページ
以上です。



コメント